| フレーム関連タグとオプション |
| タグ | オプション | 値 | |
|---|---|---|---|
| <frameset> 〜 </frameset> | rows= | n | フレームの高さをピクセル単位で |
| n% | フレームの高さを%で | ||
| cols= | n | フレームの幅をピクセル単位で | |
| n% | フレームの幅を%で | ||
| frameborder= | yes(1) | フレームの枠を表示(デフォルト) | |
| no (2) | フレームの枠を非表示 | ||
| <frame> | src= | url | フレームに表示するデータのURL |
| name= | name | フレーム名 | |
| marginwidth= | n | フレーム内左側マージン(ピクセル) | |
| marginheight= | n | フレーム内上側マージン(ピクセル) | |
| scrolling= | yes | スクロールバーを表示 | |
| no | スクロールバー非表示 | ||
| auto | スクロールバー表示は自動(デフォルト) | ||
| noresize | フレームサイズを固定 | ||
| <noframes>〜 </noframes> | フレームに対応していないブラウザで表示する範囲を指定 | ||
| フレームの一般的な使い方 |

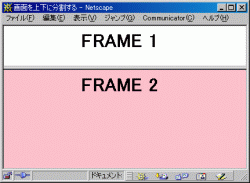
---------- index.html ---------- <html> <head> <title>画面を上下に分割する</title> </head> <frameset rows="30%,70%"> <frame src="frame1.html" name="frame1"> <frame src="frame2.html" name="frame2"> </frameset> </html> ---------------------------------こんなかんじです

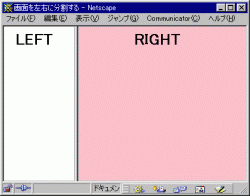
---------- index.html ---------- <html> <head> <title>画面を左右に分割する</title> </head> <frameset cols="30%,70%"> <frame src="left.html" name="leftframe"> <frame src="right.html" name="rightframe"> </frameset> </html> ---------------------------------こんなかんじです

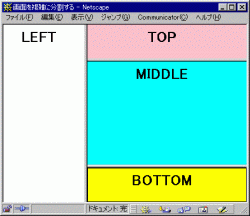
---------- index.html ----------
<html>
<head>
<title>画面を複雑に分割する</title>
</head>
<frameset cols="150,*">
<frame src="left.html" name="frame0">
<frameset rows="20%,60%,*">
<frame src="top.html" name="frame1">
<frame src="middle.html" name="frame2">
<frame src="bottom.html" name="frame3">
</frameset>
</frameset>
</html>
---------------------------------
こんなかんじです
| 表示先のフレームをコントロールする |
| <a> タグの target オプション | ||
|---|---|---|
| <a> 〜 </a> | target オプションがない場合は同じフレームに表示されます。 | |
| target="フレーム名" | 指定したフレームに表示される。 | |
| target="top" | 新しいウィンドウを開いて,そこに表示される。 | |
| target="_top" | フレームを解除して,現在のウィンドウに表示される。 | |
次の例では,test.html を frame2 という名のフレームに表示します。
<a href="test.html" target="frame2">