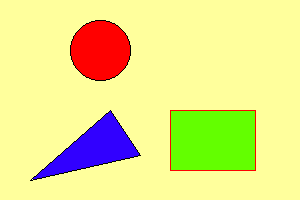
クリッカブル・マップの例
(クライアントサイド・イメージマップ)
クリッカブル・マップの画像ファイルを imap.gif , イメージ・マップのデータ名を
map1 とし,円,三角形,四角形の各エリアをクリックすると,それぞれのメニューに
ジャンプできるようにした例です。
--------------- HTML ソース ----------------
<img src="imap.gif" usemap="#map1" alt="クリッカブル・マップ">
<map name="map1">
<area shape="circle" coords="100,50,30" href="menu1.html" alt="メニュー1へ">
<area shape="poly" coords="30,180,110,110,140,155" href="menu2.html" alt="メニュー2へ">
<area shape="rect" coords="170,110,255,170" href="menu3.html" alt="メニュー3へ">
</map>
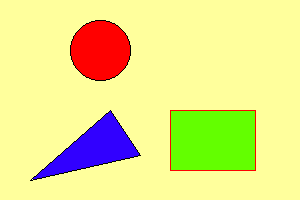
--------------- 実 行 結 果 ----------------

戻る